
ピボットポイント計算ツール
実際に試してみた

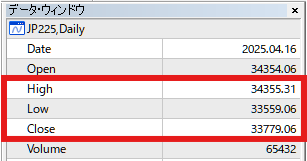
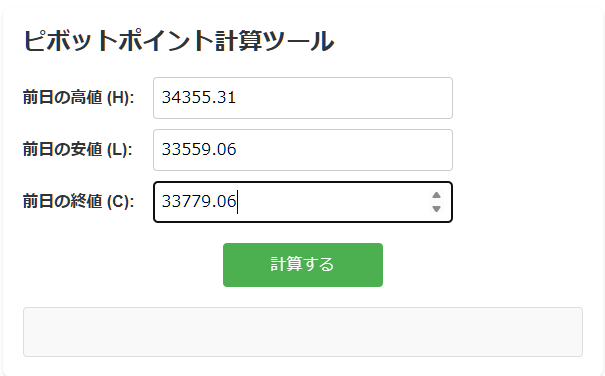
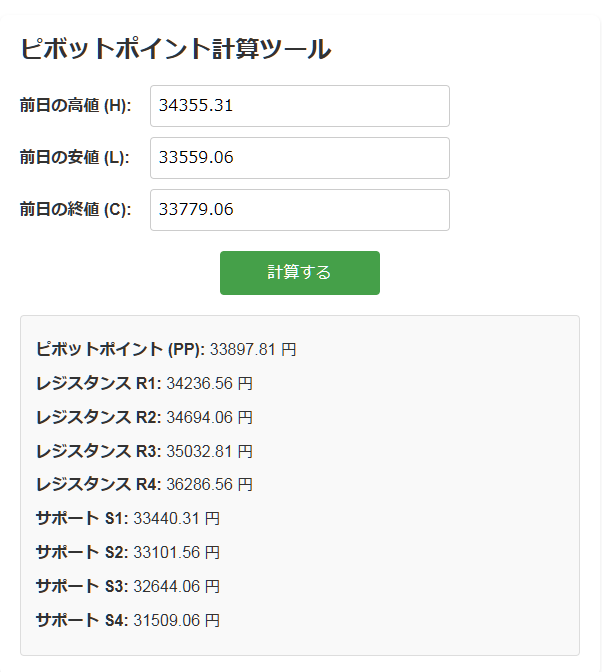
前日の高値(H)、安値(L)、終値(C)を入力する。

今回は2025年4月16日の日経CFDで入力してみます。

「計算する」をクリックすると

レジスタンスライン、サポートライン共に4つのポイントが出てきました。
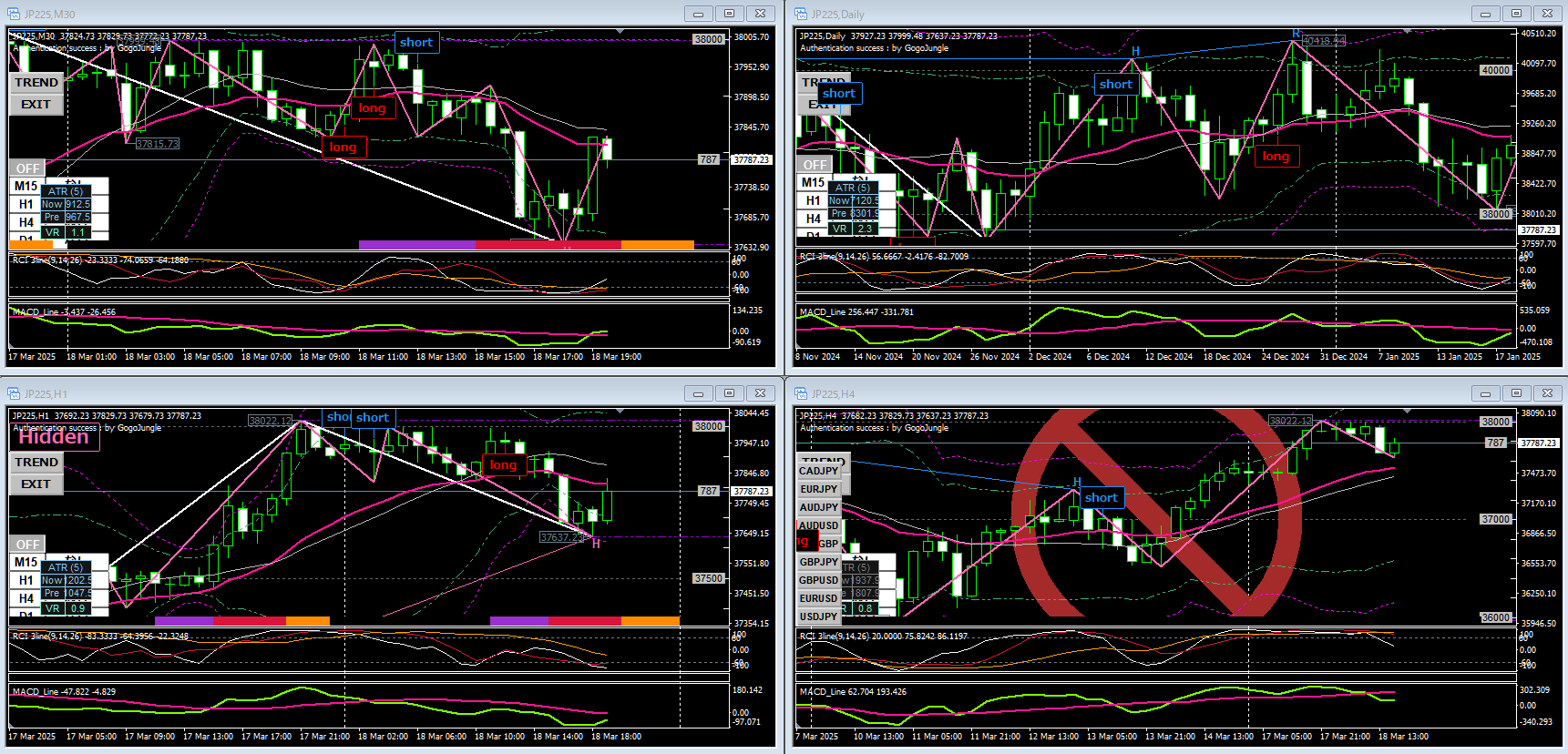
実際に機能しているか検証してみる
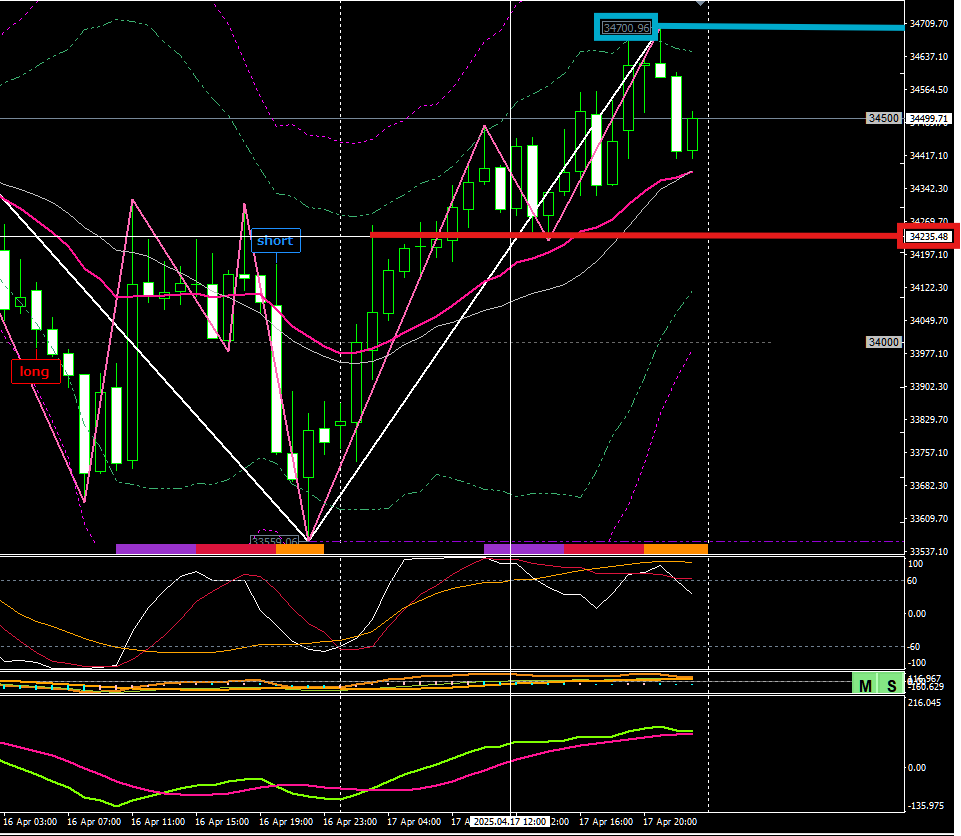
では翌日17日にレジスタンスライン、サポートラインとして機能しているのか見てみましょう。

17日は綺麗に右肩上がりのチャート、道中と最後に2度押して引けたという1日でした。

・赤色ライン R1:34,236円
一度叩かれて、その後ブレイクした後は押し目のサポートになっていますね。
・青色ライン R2:34,694円
34,700円付近で叩かれていますね。2度目で大きく押しています。
意外に機能している?ようにも見えます。
過信はできませんがもう少し検証を重ねてみます。
組み込まれている計算式はこちら
ピボットポイントの計算式
- 必要なデータ: 前日の高値(H)、安値(L)、終値(C)
- ピボットポイント(PP):PP=H+L+C3PP = \frac{H + L + C}{3}
PP = \frac{H + L + C}{3} - レジスタンスライン:R1=(2×PP)−LR1 = (2 \times PP) – L
R1 = (2 \times PP) - LR2=PP+(H−L)R2 = PP + (H – L)R2 = PP + (H - L)R3=H+2×(PP−L)R3 = H + 2 \times (PP – L)R3 = H + 2 \times (PP - L)R4=PP+3×(H−L)R4 = PP + 3 \times (H – L)R4 = PP + 3 \times (H - L) - サポートライン:S1=(2×PP)−HS1 = (2 \times PP) – H
S1 = (2 \times PP) - HS2=PP−(H−L)S2 = PP – (H – L)S2 = PP - (H - L)S3=L−2×(H−PP)S3 = L – 2 \times (H – PP)S3 = L - 2 \times (H - PP)S4=PP−3×(H−L)S4 = PP – 3 \times (H – L)S4 = PP - 3 \times (H - L)
計算例
仮に、前日のデータが以下だとします:
- 高値(H): 40,000円
- 安値(L): 39,000円
- 終値(C): 39,500円
- ピボットポイント(PP):PP=40,000+39,000+39,5003=39,500PP = \frac{40,000 + 39,000 + 39,500}{3} = 39,500
PP = \frac{40,000 + 39,000 + 39,500}{3} = 39,500 - レジスタンスライン:
- R1=(2×39,500)−39,000=79,000−39,000=40,000R1 = (2 \times 39,500) – 39,000 = 79,000 – 39,000 = 40,000
R1 = (2 \times 39,500) - 39,000 = 79,000 - 39,000 = 40,000 - R2=39,500+(40,000−39,000)=39,500+1,000=40,500R2 = 39,500 + (40,000 – 39,000) = 39,500 + 1,000 = 40,500
R2 = 39,500 + (40,000 - 39,000) = 39,500 + 1,000 = 40,500 - R3=40,000+2×(39,500−39,000)=40,000+2×500=40,000+1,000=41,000R3 = 40,000 + 2 \times (39,500 – 39,000) = 40,000 + 2 \times 500 = 40,000 + 1,000 = 41,000
R3 = 40,000 + 2 \times (39,500 - 39,000) = 40,000 + 2 \times 500 = 40,000 + 1,000 = 41,000 - R4=39,500+3×(40,000−39,000)=39,500+3×1,000=39,500+3,000=42,500R4 = 39,500 + 3 \times (40,000 – 39,000) = 39,500 + 3 \times 1,000 = 39,500 + 3,000 = 42,500
R4 = 39,500 + 3 \times (40,000 - 39,000) = 39,500 + 3 \times 1,000 = 39,500 + 3,000 = 42,500
- R1=(2×39,500)−39,000=79,000−39,000=40,000R1 = (2 \times 39,500) – 39,000 = 79,000 – 39,000 = 40,000
- サポートライン:
- S1=(2×39,500)−40,000=79,000−40,000=39,000S1 = (2 \times 39,500) – 40,000 = 79,000 – 40,000 = 39,000
S1 = (2 \times 39,500) - 40,000 = 79,000 - 40,000 = 39,000 - S2=39,500−(40,000−39,000)=39,500−1,000=38,500S2 = 39,500 – (40,000 – 39,000) = 39,500 – 1,000 = 38,500
S2 = 39,500 - (40,000 - 39,000) = 39,500 - 1,000 = 38,500 - S3=39,000−2×(40,000−39,500)=39,000−2×500=39,000−1,000=38,000S3 = 39,000 – 2 \times (40,000 – 39,500) = 39,000 – 2 \times 500 = 39,000 – 1,000 = 38,000
S3 = 39,000 - 2 \times (40,000 - 39,500) = 39,000 - 2 \times 500 = 39,000 - 1,000 = 38,000 - S4=39,500−3×(40,000−39,000)=39,500−3×1,000=39,500−3,000=36,500S4 = 39,500 – 3 \times (40,000 – 39,000) = 39,500 – 3 \times 1,000 = 39,500 – 3,000 = 36,500
S4 = 39,500 - 3 \times (40,000 - 39,000) = 39,500 - 3 \times 1,000 = 39,500 - 3,000 = 36,500
- S1=(2×39,500)−40,000=79,000−40,000=39,000S1 = (2 \times 39,500) – 40,000 = 79,000 – 40,000 = 39,000
結果(例)
- PP: 39,500円
- R1: 40,000円
- R2: 40,500円
- R3: 41,000円
- R4: 42,500円
- S1: 39,000円
- S2: 38,500円
- S3: 38,000円
- S4: 36,500円

計算コードはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ピボットポイント計算ツール</title>
<style>
/* ツール内部のみリセット */
.pivot-tool-container * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.pivot-tool-container {
display: block; /* 親ページのレイアウトに影響を与えない */
position: static; /* 親ページのpositionに影響されない */
width: 100%;
max-width: 600px;
margin: 20px 0 0 150px; /* 左寄せ(左マージン150px) */
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
font-family: Arial, sans-serif;
}
.pivot-tool-container h1 {
font-size: 24px;
color: #333;
text-align: left; /* 左寄せ */
margin-bottom: 20px;
width: 100%;
}
.pivot-tool-container .input-group {
display: flex;
align-items: center;
margin: 10px 0;
width: 100%;
}
.pivot-tool-container label {
width: 130px;
font-size: 16px;
color: #333;
font-weight: bold;
}
.pivot-tool-container input {
flex: 1;
max-width: 300px;
padding: 8px;
font-size: 16px;
border: 1px solid #ccc;
border-radius: 4px;
}
.pivot-tool-container button {
display: block;
width: 160px;
margin: 20px auto;
padding: 10px;
background-color: #4CAF50;
color: white;
font-size: 16px;
border: none;
border-radius: 4px;
cursor: pointer;
}
.pivot-tool-container button:hover {
background-color: #45a049;
}
.pivot-tool-container #result {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #f9f9f9;
border: 1px solid #ddd;
border-radius: 4px;
font-size: 16px;
min-height: 50px;
}
.pivot-tool-container #result p {
margin: 5px 0;
}
.pivot-tool-container .error {
color: red;
text-align: center;
font-size: 16px;
margin: 10px 0;
}
/* モバイル対応 */
@media (max-width: 768px) {
.pivot-tool-container {
margin: 20px 0 0 20px; /* モバイルでは左マージン縮小 */
max-width: 90%;
}
}
</style>
</head>
<body>
<div class="pivot-tool-container">
<h1>ピボットポイント計算ツール</h1>
<div class="input-group">
<label for="high">前日の高値 (H):</label>
<input type="number" id="high" placeholder="例: 40000" step="0.01" required>
</div>
<div class="input-group">
<label for="low">前日の安値 (L):</label>
<input type="number" id="low" placeholder="例: 39000" step="0.01" required>
</div>
<div class="input-group">
<label for="close">前日の終値 (C):</label>
<input type="number" id="close" placeholder="例: 39500" step="0.01" required>
</div>
<button onclick="calculatePivotPoints()">計算する</button>
<div id="result"></div>
</div>
<script>
function calculatePivotPoints() {
const highInput = document.getElementById('high');
const lowInput = document.getElementById('low');
const closeInput = document.getElementById('close');
const resultDiv = document.getElementById('result');
const high = parseFloat(highInput.value);
const low = parseFloat(lowInput.value);
const close = parseFloat(closeInput.value);
if (!highInput.value || !lowInput.value || !closeInput.value || isNaN(high) || isNaN(low) || isNaN(close)) {
resultDiv.innerHTML = '<p class="error">すべての値を正しく入力してください。</p>';
return;
}
if (high < low) {
resultDiv.innerHTML = '<p class="error">高値は安値より大きくなければなりません。</p>';
return;
}
try {
const pp = (high + low + close) / 3;
const r1 = (2 * pp) - low;
const r2 = pp + (high - low);
const r3 = high + 2 * (pp - low);
const r4 = pp + 3 * (high - low);
const s1 = (2 * pp) - high;
const s2 = pp - (high - low);
const s3 = low - 2 * (high - pp);
const s4 = pp - 3 * (high - low);
resultDiv.innerHTML = `
<p><strong>ピボットポイント (PP):</strong> ${pp.toFixed(2)} 円</p>
<p><strong>レジスタンス R1:</strong> ${r1.toFixed(2)} 円</p>
<p><strong>レジスタンス R2:</strong> ${r2.toFixed(2)} 円</p>
<p><strong>レジスタンス R3:</strong> ${r3.toFixed(2)} 円</p>
<p><strong>レジスタンス R4:</strong> ${r4.toFixed(2)} 円</p>
<p><strong>サポート S1:</strong> ${s1.toFixed(2)} 円</p>
<p><strong>サポート S2:</strong> ${s2.toFixed(2)} 円</p>
<p><strong>サポート S3:</strong> ${s3.toFixed(2)} 円</p>
<p><strong>サポート S4:</strong> ${s4.toFixed(2)} 円</p>
`;
} catch (error) {
resultDiv.innerHTML = '<p class="error">計算中にエラーが発生しました。入力データを確認してください。</p>';
console.error('Error:', error);
}
}
</script>
</body>
</html>