LiveSplitは、スピードランニング(RTA: Real-Time Attack)で使われる無料のタイマーツールで、ゲームのプレイ時間や区間タイム、自己ベストとの差をリアルタイムで表示できます。初心者でも簡単に導入・設定できるので、以下の手順でLiveSplitの導入から基本的な使い方、カスタマイズまで詳しく解説します。
1. LiveSplitとは
LiveSplitは、スピードランナーがタイムを計測・管理するためのツールです。主な特徴は以下の通り:
- タイマー機能: 全体のタイムや区間ごとのタイムを計測。
- 比較機能: 自己ベストや目標タイムとの差をリアルタイムで表示。
- カスタマイズ性: フォント、レイアウト、表示項目を自由に変更可能。
- ホットキー対応: キーボード操作で簡単にタイマー制御。
- フリーソフトで、Windows PCで動作(他のOSは未検証)。
特に、RTA配信でゲーム画面、タイマー、区間タイムを同時に表示したい場合に最適です。英語表記ですが、直感的な操作で使いやすいツールです。
2. LiveSplitの導入
LiveSplitを始めるには、ダウンロードからインストール、初期起動までの手順を以下にまとめます。
2.1 ダウンロード
- 公式サイトにアクセス
LiveSplitの公式サイト(livesplit.org)にアクセスします。 - 最新バージョンを選択
「DOWNLOADS」セクションから「LiveSplit X.X.XX」(Xはバージョン番号)をクリックしてZIPファイルをダウンロードします。
2.2 インストール
LiveSplitはインストール不要のポータブルソフトです。
- ダウンロードしたZIPファイルを任意の場所(例: デスクトップやドキュメントフォルダ)に解凍します。
- 解凍したフォルダ内に「LiveSplit.exe」が含まれていることを確認します。
2.3 起動
- 「LiveSplit.exe」をダブルクリックして起動します。
- 以下のような画面が表示されたら成功です。初めて見るとシンプルすぎて戸惑うかもしれませんが、ここから設定を進めます。

3. 基本設定
LiveSplitを起動したら、まずゲーム名や区間(スプリット)を設定して、タイマーを自分のRTAに合わせます。
3.1 ゲーム名と区間を設定
- スプリット編集画面を開く
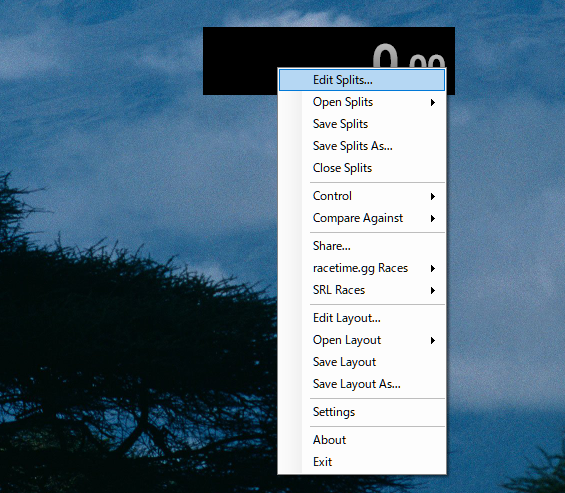
LiveSplitのメイン画面を右クリックし、「Edit Splits」を選択。

- ゲーム名を入力
表示されたウィンドウの「Game Name」にプレイするゲーム名を入力(例: ドラクエ3)。 - 区間(スプリット)を追加
- 初期状態では1行しかないので、「Insert Below」をクリックして必要な区間を追加(例:1, 2, …)。
- 各行に区間名を入力(例: 1, 2, 3)。
- 不要な行がある場合は「Remove Segment」で削除。
- 設定を保存
入力が終わったら「OK」をクリック。メイン画面にゲーム名と区間リストが反映されます。
画像例: スプリット編集画面(ゲーム名と区間名入力後)
3.2 動作確認
設定したタイマーが正しく動くか確認します。
- タイマー開始
右クリック→「Control」→「Start」を選択。タイマーがカウントアップを始めます。 - スプリット記録
右クリック→「Control」→「Split」を選択。最初の区間(例: World 1)のタイムが記録され、次の区間に進みます。 - リセット
右クリック→「Control」→「Reset」を選択。タイマーが初期状態に戻ります。保存確認ダイアログが表示されたら、テスト中なので「No」を選択。
画像例: スプリット記録後の画面(1のタイムが記録された状態)
3.3 ホットキーの設定
ゲーム中に右クリックで操作するのは非現実的なので、キーボードのショートカット(ホットキー)を設定します。
- 設定画面を開く
メイン画面を右クリック→「Settings」を選択。 - ホットキーを割り当て
- 「Start/Split」: タイマー開始または次のスプリットへ進む(例: F4)。
- 「Reset」: タイマーリセット(例: F5)。
- 「Skip Split」: スプリットをスキップ(例: F6、必要に応じて)。
- 「Undo Split」: 誤ったスプリットを戻す(例: F7、必要に応じて)。
- 割り当てない場合は「None」を選択(「Set Hotkey…」表示中にESCキーを押す)。
- 注意点
- ゲームやチャットで使うキーと重複しないよう注意(例: スペースキーやEnterは避ける)。
- 誤操作を防ぐため、必要最低限のホットキーに絞るのがおすすめ。
- 動作確認
設定したキー(例: F4)を押してスプリットが進むか、タイマーが停止するか確認。
画像例: ホットキー設定画面(F4でStart/Split、F5でResetを設定)
3.4 スプリットの保存
設定したゲーム名と区間を保存して、以降のプレイで再利用できるようにします。
- 右クリック→「Save Splits」を選択。
- ファイル名を入力(例: DQ3.lss)して保存。
- 次回起動時に「Open Splits」で保存したファイルを読み込めます。
画像例: スプリット保存ダイアログ
4. 見た目のカスタマイズ
LiveSplitのデフォルト表示はシンプルですが、配信や個人利用で視認性を高めるため、レイアウトやフォントをカスタマイズします。
4.1 レイアウト設定の基本
LiveSplitの設定は、機能面(ホットキーなど)を扱う「Settings」と、見た目を調整する「Edit Layout」に分かれます。
- 右クリック→「Edit Layout」を選択。
- レイアウト編集画面が表示され、タイマーやスプリットの表示を細かく調整可能。
画像例: レイアウト編集画面
4.2 フォントの変更
タイマーやテキストのフォントを変更して視認性を向上させます。
- 「Edit Layout」→「Layout Settings」をクリック。
- 「Layout」タブ→「Fonts」を選択。
- 「Timer」「Splits」「Text」それぞれのフォントとサイズを設定(例: Arial, Bold, サイズ20)。
- 配信では大きめのフォント(例: サイズ30以上)が視聴者に見やすい。
画像例: フォント設定画面
4.3 表示するタイムの変更
デフォルトでは、スプリットタイム(各区間の通過タイム)と自己ベストとの差(Delta)が2列で表示されます。練習用に区間タイムを追加するなど、カスタマイズ可能です。
- 「Edit Layout」→「Layout Settings」→「Splits」タブ。
- 「Columns」で列数を変更(例: 2列→3列)。
- 各列の「Column Type」を設定:
- Split Time: 現在の走りの通過タイム(未通過区間は自己ベストを表示)。
- Segment Time: 各区間のタイム。
- Delta: 自己ベストとの差(プラス/マイナスで表示)。
- 例: 3列設定(Delta, Segment Time, Split Time)で、練習や配信向けに情報量を増やす。
画像例: 3列表示(Delta, Segment Time, Split Time)
4.4 レイアウトの保存
カスタマイズしたレイアウトを保存します。
- 右クリック→「Save Layout」を選択。
- ファイル名(例: MyLayout.lsl)を入力して保存。
- 定期的に保存して、設定の紛失を防ぎましょう。
画像例: レイアウト保存ダイアログ
5. レイアウトの微調整
機能的には十分ですが、見た目をさらに整えて配信映えさせます。
5.1 行の高さ調整
スプリットの行の高さを調整して、コンパクトまたは見やすくします。
- 「Edit Layout」→「Layout Settings」→「Splits」タブ。
- 「Split Height」で高さを変更(例: 20pxでコンパクト、30pxでゆったり)。
画像例: 行の高さ調整前後
5.2 最終スプリットの位置
デフォルトでは最終スプリット(例: World 8)が画面最下部に固定されますが、直前のスプリット(例: World 7)の下に配置することも可能です。
- 「Splits」タブ→「Lock Last Split to Bottom」のチェックを外す。
- チェックを外すと、最終スプリットが自然な順序で表示。
画像例: 最終スプリットの位置(固定 vs 非固定)
5.3 行数の調整
表示するスプリットの行数を調整して、画面を整理します。
- 「Splits」タブ→「Total Splits」で行数を指定(例: 5行)。
- スプリット数より少ない行数を設定すると、スクロール表示になり、コンパクトに。
画像例: 5行表示(スクロール対応)
5.4 文字の潰れを防ぐ
スプリット名(例: World 1)が長すぎて「…」で省略される場合、以下で調整:
- ウィンドウサイズ: LiveSplitのウィンドウ端をドラッグして拡大。
- フォントサイズ: 「Layout Settings」→「Fonts」でサイズを小さく(例: サイズ15)。
- スプリット名を短縮: 長い名前を簡潔にしてみる。
画像例: 文字潰れ解消前後
6. 配信での利用
LiveSplitを配信(例: OBS Studio)で使う場合のポイント:
- キャプチャ設定
- OBSで「ウィンドウキャプチャ」を追加し、LiveSplitを選択。
- 背景を透過したい場合、LiveSplitの「Layout Settings」→「Background」で透明化。
- 配置調整
- ゲーム画面やカメラ映像と重ならない位置に配置。
- フォントサイズを大きくして、視聴者が見やすいように。
- 自己ベストの設定
- 「Edit Splits」→「Segment History」に過去のタイムを入力。
- または、実際のプレイでベストタイムを記録すると自動更新。
- テスト配信
- 配信前にテストして、タイマーの動作や視認性を確認。
7. よくある質問とトラブルシューティング
- Q: ホットキーが反応しない
- 他のソフト(例: ゲームやDiscord)とキーが競合している可能性。別のキーを試す。
- LiveSplitを管理者権限で起動。
- Q: タイマーが開始しない
- ホットキー設定を確認。
- マウスで「Control」→「Start」を試して動作確認。
- Q: レイアウトが保存されない
- 「Save Layout」を実行しているか確認。
- フォルダの書き込み権限を確認。
- Q: Macで使いたい
- 公式にはWindowsのみ対応。仮想環境(Parallelsなど)やWineで動作する可能性あり(自己責任)。
8. 高度な使い方(オプション)
さらにLiveSplitを活用したい場合、以下の機能を試してみてください:
- 比較タイムの設定
- 「Edit Splits」→「Compare Against」で、自己ベスト、世界記録、または任意のタイムを比較対象に設定。
- オートスプリッター
- 一部のゲームでは、ゲームの進行状況を検知して自動でスプリットするスクリプトが利用可能(公式サイトの「Resources」からダウンロード)。
- カスタムレイアウト
- 「Edit Layout」でグラフや予測タイムを追加して、プロ並みの表示に。
- コミュニティ参加
- DiscordやRedditのLiveSplitコミュニティで、カスタム設定やプラグインを共有。
9. まとめ
LiveSplitは、初心者から上級者まで対応できる柔軟なRTAタイマーです。以下の手順で簡単に始められます:
- 公式サイトからダウンロード・解凍。
- ゲーム名とスプリットを設定。
- ホットキーで操作を簡略化。
- フォントやレイアウトをカスタマイズ。
- 配信ツールと連携してプロフェッショナルなRTA環境を構築。
カスタマイズの自由度が高いので、自分のプレイスタイルや配信のニーズに合わせて調整してみてください。


コメント